SEO & Image Alt Text — The Complete Guide with Examples
Alt text or alternative text is used to describe the appearance or function of an image on a page. It is indexed by search engine crawlers to understand your page’s content better. Screen readers read alt texts used by visually impaired users and display in place of an image if it fails to load. Alt text is also known as “alt descriptions,” “alt attributes,” or technically mistaken for “alt tags.”

Why is alt text important?
Besides implementing best practices for image titles and file naming, adding alt text ensures that every user and crawler can understand your site’s content. A well-written alt text is vital to your site’s SEO and accessibility.
It offers extra accessibility
Screen readers read alt texts in place of images. This lets blind or visually impaired visitors access your image content. It’s also useful for those with sensory processing or learning disabilities. The alt text is displayed in place of the picture in browsers in case it hasn’t loaded or when the user chooses not to look at images.
It supports SEO
In terms of SEO, good alt text offers semantic meaning to a description of an image, which is why search engines use it to return search results. In other words, good alt texts offer search engines better information to rank your website and, therefore, rank it higher.
The more thought you put into describing all your content for users, the easier it is for search engine robots to understand it.
What defines a good alt text?
Adding useful alt text to images may be one of the easiest ways to create a more accessible website. However, it’s not always easy as it may even hurt accessibility if done incorrectly. Here are our tips to help you write good alt texts:
Describe the image — Alt text is designed to offer text explanations for users who can’t see pictures. If an image doesn’t provide any value or meaning and is only for decorative and design purposes, it should live with CSS instead of HTML.
Keep it short — we recommend keeping alt text at 125 characters or less. The reason is that screen readers cut alt text off after 125 characters. However, there are some exceptions to more complex images as they may require longer descriptions.
Include keywords — Even though your priority is to describe and offer the context of an image, you should also include your keyword in the alt text (if it makes sense). Alt text provides another opportunity to have your target keyword and signal search engines that your page is highly relevant to a specific search query.
Don’t do keyword stuffing — Only add descriptive alt text that offers context to the image that includes your target keyword. You’ll be in trouble if Google finds out you’re stuffing as many relevant keywords as possible on your alt text.
Never use images as text — This is a general SEO-friendly web development best practice. As search engines can’t read what’s in your images, you shouldn’t include words in them. But if you must, make sure your alt text explains what your picture says.
Never include “image of,” etc., in your alt text — visitors already know your alt text is referring to an image, so you don’t need to specify it.
“Bad” and “good” alt text examples
It takes practice and knowledge to improve your skills to write alt text. Remember to include relevant context from the image, which will create a clear and descriptive alt text but don’t over-explain it.
To ensure you’re on the right track to creating good alt texts, let’s look at examples to differentiate good alt texts from bad ones.

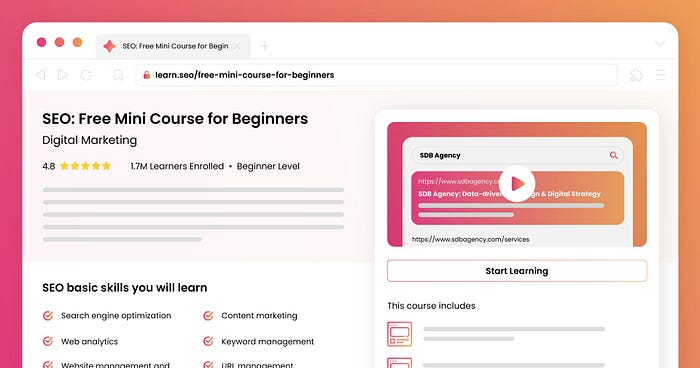
Example 1: Illustration with writing “SEO: Free Mini Course for Beginners”
Bad — Register to get a free course.
This example isn’t clear as it doesn’t clearly tell visitors what free course they should register for.
Bad: — SEO course, online course, SEO learning, SEO for beginners.
This is an example of keyword stuffing which isn’t helpful to your viewers and Google won’t like it either.
Good — Free SEO mini-course for beginners.
This offers a good understanding of the image in only a few words.

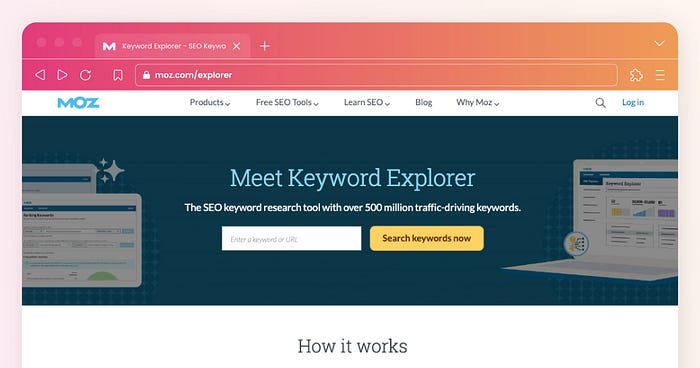
Example 2: Image of “Keyword Explorer” search bar from Moz
Bad — kw explorer
This doesn’t help as not everyone knows the term “kw” and the description is far too short and unclear.
Okay — Keyword research in Keyword Explorer.
This isn’t bad, but still missing the details.
Good — Keyword Explorer tool for SEO keyword research by Moz
This clearly describes the picture but doesn’t add any unnecessary details.
How to add alt text to an image?
For many content management systems (CMSs), clicking on a picture in a blog post creates an image optimization or rich text module. This is where you can create or change the image’s alt text.
Let’s go through the steps in adding or setting alt text for WordPress, Shopify and Image HTML or custom code:

How to add alt text to an image in WordPress
Here is one way to add alt tags or edit images in WordPress using WordPress Media Library.
- Log in and go to your WordPress dashboard.
- Visit Media and go to Library on the navigation menu on the left.
- In the Media Library, choose the image you want to add the alt text. You can also upload a new image.
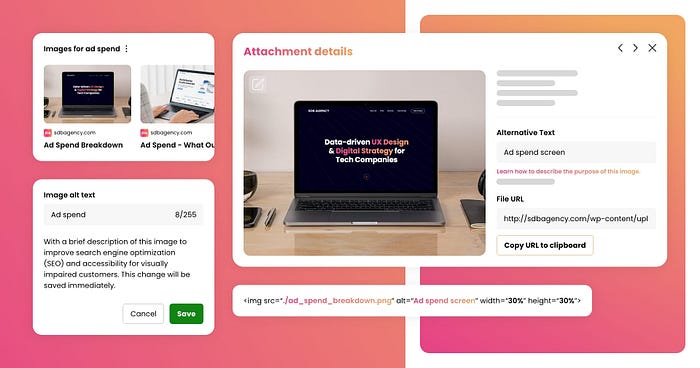
- Find the field to insert Alternative text on the right-hand side of the Attachment details window. You can also edit other image attributes in this window, including the image title tag, caption and description.
- Type in the alt text on the field.
- Click off the field once you’re finished, letting WordPress save the changes.

Setting your alt text on Shopify
If you’re looking to set or update an alt text image of your products on Shopify, here are the steps you should follow:
Step 1: Go to Products
Sign in to your Shopify account and choose Products which is located at the third place of the menu and directly below the Orders.
Step 2: Choose a product
After you click on products, you’ll instantly be directed to the All products section, where you can see the list of every product. Choose one with the picture that you’d like to adjust.
Step 3: Click on the Alt link
Direct your pointer to your product’s image and you’ll find four icons that symbolize Preview, Edit image. Edit alt text and also Delete. Click on ALT, which means Edit alt Text.
Step 4: Enter your text
Then, a dialog box will appear, including a space for an Image alt text. Fill in the space. Below it, you’ll see a note of what the alt text should include.
Step 5: Pick “Done”
Choose Done when you’re satisfied with your content. This will end the process and save your changes.

How to Add Alt Text to Image HTML or Custom Code
For custom-built projects, you probably have to code the alt attribute into the HTML (this could be static or dynamic, it will vary depending on the technology you use). See below an image tag including the alt attribute:
<img src=”image-goes-here.jpg” alt=”Free SEO mini-course for beginners”>
Alt text helps search tools recognize your content
Adding image alt text may seem minor, but it’s worth considering if you want your site to rank as high as you can in search engines. This feature is also important for visitors with any visual impairment and, as a precaution, in case your image fails to load.
Luckily, optimizing and adding alt text is a straightforward process. Remember to optimize your alt text, as you’ll want to include relevant details and have the right keywords.
